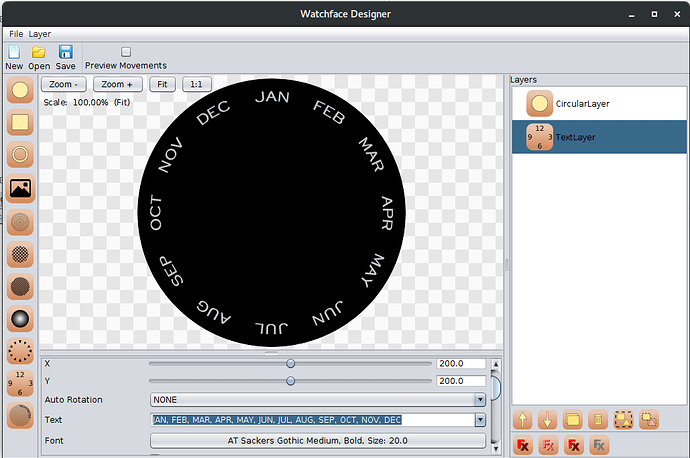
I’m developing a watch face designer in my spare time. It’s no photoshop replacement nor a CSM replacement. I’m developing it because:
a) I don’t have a Photoshop license (and even if I had, I am… how do I say it… artistically challenged
)
b) I can’t get used to GIMP (and again, that art/design stuff is unreachable to me)
c) I use mostly Linux (although I do have Windows, and OS X, on other partitions)
d) But mostly because… It’s fun
Here is a video of me using my designer to create a (simple) clockskin watch face in 10 minutes. : Sorry, I forgot to include a link to the app. It’s a Java app, so you need to have Java 8 installed. Just unzip the file and run the .jar file.
Here is another video of designing a (simple) digital watch face in about 6 minutes.
So, what do you think? While I don’t have much spare time, I will implement more features if you suggest them…
If you want to buy me a beer (or, in reality, contribute so that I can buy an Android Watch and test the app with it), you can use the following link: paypal.me/mpmf.
– Most recent version –
Version 0.14.2 beta
- Bug fixes
- Array 100 touch icon features working ( see our guide on this )
- Battery modifications
- New styles
If your animated clockskins dont work on your watch read and try this -
Download link -
Version 0.14.1
- Bug fixes
Download link: bit.ly/2NBiYKg
– Older versions –
Version 0.14.0
- New Create Animated Layer by Changing Text menu option
- Corrected movement types on animated layers
- New Animation property: Frame display order. Can be normal (1,2,3,4,1,2…), reverse (4,3,2,1,4,3…), bouncing with repeat (1,2,3,4,4,3,2,1,1,2…) or bouncing without repeat (1,2,3,4,3,2,1,2…)
- New Movement type: Digital Quartz. The hand skips like quartz but without going through fractional movements.
- Fixed Animated Layers export: some frames could have different sizes from other frames. Now they all have the same size.
- Added animated digits support on Digital Clock
- Added autobackup when running out of memory
- Added autobackup when too many exceptions are detected (cascading failure)
- Added visual information when a feature that is (probably) not compatible with stock clockskin launcher is used
- (internal change) New background rendering thread engine. It should allow for a more fluid UI when previewing watch movements. Please report if something strange happens with the rendering.
- Added a splash screen to ease the loading time
- New Digital Clock scale method: Fit all Digital Clock inside. This will rescale all the images used in the layer proportionally so that the all the layer fits inside the specified dimensions.
- New Flat Tire display
- New simultaneous Preview Movements and Preview Fixed Data (previews the watch as if time had just changed to the time on the Fixed Data dialog)
- New Digital Indicator to show hours, minutes, seconds, power and steps as a “circular chart”
- Fixed preview of hour rotation on some cases to mimic the Finow X5 stock launcher
- Drag and Drop on Layers tree
- Improved hand movements when rotation multiplier is different of 1 and movement type is not SMOOTH. Now it still moves on small steps, but at a different speed.
- Application icon is now displayed correctly on Mac OS X
- Lot’s of bug fixes
- Probably lot’s of new bugs!
Download link: bit.ly/2A0TTVn
Version 0.13.0
- New Spiral Pattern
- New S-Line Pattern
- New Concentric Rectangles Pattern (with configurable rounded corners)
- New Brightness Adjustment Effect
- New framerate control on AnimatedLayers
- Fixed Textbox input over/below limits bug
- Fixed Some patterns save/open bug
- Preview GIF export bugfix (AnimatedImageLayers were not previewed correctly)
- Made “Enable/Disable Layers” undoable
- Modified EmbossEffect with new properties (Normal calculation method, light intensity)
- Modified SimpleEmbossEffect with new properties (blur radius and maintain colors)
- Fixed AnimationLayer with image list export bug
- Fixed AnimationLayer Image List missing actions
- Other minor bug fixes
Download link: bit.ly/2wXJOpq
Version 0.12.0
- Lot’s of bugfixes
- New patterns
- New properties on old patterns
- Tooltip behaviour changed. Now they are shown in a box, without overlapping anything
- New Emboss effect method: Experimental. As the name indicates this is an experimental method that tries to distinguish between inside holes and outside empty space. This can be slow on layers with many holes.
- New Layer List operations: Expand All, Collapse All, AutoGroup Layers
- New “Recent Files” listing on File menu
- Export to Watchmaker now supports Galaxy Gear S3 watches (these watches didn’t support some characters on the original export)
- AnimatedImageLayer now supports both GIF files or a List of Images. This also allows to import a ClockSkin with animated images (was breaking before)
- Changed the Preview window to a Preview Panel (now you can select a view on the bottom tabs)
- New Exploded View tab
- Probably a lot of other things that I was slowly adding and forgetting to take a note
Download link:WatchFaceDesigner_v0.12.0.zip - Google Drive
Version 0.11.0
- UI changes on Sliders
- New AutoRotation: Day
- New AutoRotation Movements (Smooth, Quartz, Overshooting Quarts, Elastic)
- New Pattern (sinosoidal waves)
- Some bugfixes…
Download link: goo.gl/UaXuDy
Version 0.10.2
- Added a Tolerance property on Glow Effect
- Simplified the translation system. Now, translation files can be on the “translations” folder and take precedence for the internal ones
- Added a quick Translation helper tool (on the “translations” folder)
- Removed the “old” TextLayer. The new PerspectiveTextLayer does the same. For compatibility, watchfaces saved with old versions will still use the old TextLayer.
Download link:: goo.gl/9vwfNz
Version 0.10.1
- Some bug fixes
- New Lens Effect
Download link: goo.gl/qCG7TW
Version 0.10.0
- Several optimizations (memory usage and speed)
- New Simple Perspective Effect
- New Perspective Text Layer
- Some bug fixes.
- Conical paint style (this was added on 0.9.3, but I forgot to mention it before)
Download link: goo.gl/4D8Vjd
…
Version 0.6.0
- Fixed bug on open file (undo history was not previously cleared)
- Prevented dynamic layers to be part of groups
- Added rescale option for DigitalClock layers (as requested by arb2040)
- Added “Create Preview Image” functionality
- Added Fill and Stroke styles allowing gradients to be used
The largest parts of this release are the template engine for watch face previews and the support for linear and radial gradients. The preview templates are NOT included in the main application download. I attach here a link for some templates, but the purpose is to have the community make and share their own templates, so we all can benefit from it. A template is just an image with transparent areas where the clock is then placed and perspective corrected.
WatchFace Designer v0.6.0 download link: goo.gl/WqVFyb
Templates download link: goo.gl/kBnK18
I’ve removed the previous version history from here because this was getting too long. Left version 0.6.0 because of the templates download link. If you wish for the complete version history, or just another version, just ask me and I’ll send it to you.