Disclaimer: This wiki page is not finished. Lots of “chinglish” text is clearly present, and is in need of correction.
Feel free to add any sections/information you consider important.
Instructions to create a custom ClocksSkin manually
A ClockSkin is divided into four parts:
- parse the file
- preview pictures
- specific images
The ClockSkin engine will create a dial by parsing the information from the clock_skin.xml file.
After configuration is complete, put the newly created folder into the “clockskin” folder on the watch memory.
(Important note: Dial configuration and rendering is done on the basis that the screen will have a resolution of 400x400 pixels. The software will automatically adapt it to the corresponding size. Our projects have different resolutions so use that as the standard screen resolution.)
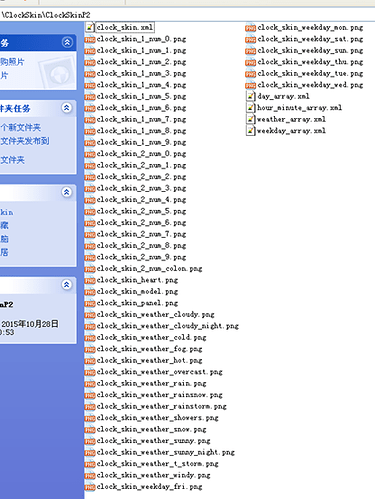
The following image indicates how a dial (ClockSkin) folder looks like:
Configuration instructions of Dial:
The name of dial preview image is fixed as “clock_skin_model.png”. The beginning of dial resolved from “Clock_skin.xml”. As follows, first define image is first displayed in the bottom. For example, the background of current dial is called “ clock_skin_panel.png”. So the first definition as a background. The remaining elements of the design dial in accordance with the layers ordinal and successively draw on it can be. Specific properties can be configured, please check the Appendix“ Configuration property description of Dial”.
Configuration process of Dial:

!
As an example to configure the dial as below:
-
Create a new folder names can be named anything. We suggest the best start with “ClockSkin” and easy to follow-up management. For example, this dial is “ClockSkinP2”. And the “P” means “Picture”. That is our second image design dial.
-
Increase the preview image, the name is fixed as “ clock_skin_model.png”.
-
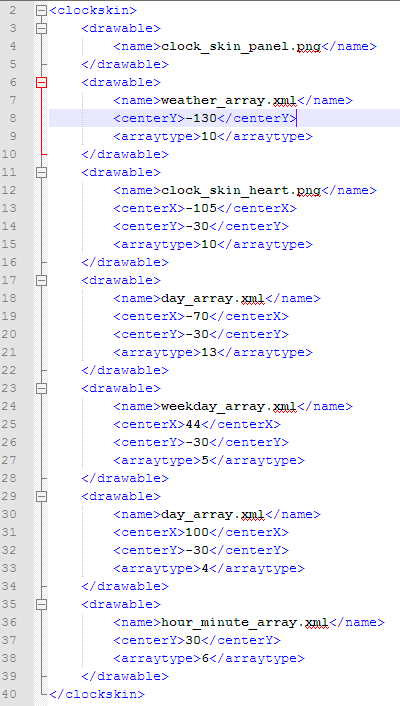
Configuration as follows:
3 - 5 rows as the background image,
6 - 10 rows as the weather,
11 - 16 rows as the heart rate image, namely the black pictures,
pictures,
17 - 22 rows as the heart rate,
23 - 28 rows as the weeks
29 - 34 rows as the date,
35 - 39 rows as the time. -
Copy this folder to the “clockskin” folder of phone memory root directory. If you do not have this folder, you can manually create. After placed in “clockskin” folder, you can come back dial interface and press the dial to enter the selection interface. Then you can see this dial.
Appendix: Configuration property description of Dial
Dial configured as a picture or an element configured to “drawable” label. Each “drawable” label can be configured. properties are as follows.
(Just add the required attributes, if not set the default value will be used):
| Element name | Meaning | Default value | Example |
|---|---|---|---|
<name>day_array.xml</name> |
Image name can be a single image or “xml” configuration file, A “xml” file which is representative of a picture array. “xml” file can be used for animation (UL only) | Indispensable | |
repeat attribute for name : <name repeat=”X”> |
X / 1000 (UL only) | ||
<centerX>0</centerX> |
X coordinate, and the center of the screen as an origin. The center point was not configured (Center point as the standard 400x400 screen, that is the central point 200) | 200, may not be configured | |
<centerY>0</centerY> |
Y coordinate, and the center of the screen is the origin, The center point was not configured (Same as X) | 200, may not be configured | |
<rotate>1</rotate> |
Hour and minute hands and other rotating logo, see in particular explained as below “Roate Index Properties Description” | 0, that is static images. May not be configured | |
<mulrotate>3</mulrotate> |
With match. Multiples of normal rotation speed defaults to 1. As a positive number, then default rotation speed multiplied configured values. As a negative number, then default rotation speed divided by its absolute value. | 1, may not be configured | Example 1 |
<angle>60</angle> |
With match. Rotate deviation angle. If the default start 0 degrees, now we need to start from 60°. So configured in this. | 0, may not be configured | Example 1 |
<direction>1</direction> |
Turn around, “1” is clockwise and “2” is anti-clockwise. Not configured, it defaults to clockwise. | 1, may not be configured | Example 1 |
<arraytype>2</arraytype> |
If the image is configured “xml”. That can identify its specific type. See “Arraytype Index Properties Description” as below | If you configure the xml, So indispensable | |
<color>1</color> |
Charging color graphics default to white. Need black so that configured 1. Otherwise can not configure. | 0, that is white | Example 2 |
<colorarray>ff0000,000000</colorarray> |
Front made of bright colors and behind made of dark colors. The seconds of running be dedicated. | may not be configured | Example 3 |
<movement>X</movement> |
Special rotate animation (UL only), X can be : 1 : quartz 2 : quartz with overshoot 3 : elastic 4 : jump | ||
<delay>X</delay> |
Is used to add an offset of X milliseconds to the current time. (UL only) | ||
<framerate>10</framerate> |
Number of image per second (UL only) | Default is 30 | |
<frametime>0.212</frametime> |
Time per image in second (UL only) | Default is 1/30 | |
<hourFormat>X</hourFormat> |
Is used to force the time format, X can be (UL only): 0-11 1-12 0-23 0-24 | Default watch hour format | |
<referenceTime year=”2012” month=”2” day=”20” hour=”22” minute=”12” second=”42”/> |
Is used to set the reference time for an animation. Each attribute is optional. (UL only) | Default year is current one. Default month is 1, default day is 1, default hour is 0 , default minute is 0, default second is 0. | |
<animationStartDelay>X</ animationStartDelay> |
Is used to add a delay of X seconds to an animation. (UL only) |
| Rotate Index | Description |
|---|---|
| 0 | Static images, no configuration is required |
| 1 | Hour hand rotate |
| 2 | Minute hand rotate |
| 3 | Second hand rotate |
| 4 | Month rotate |
| 5 | Week rotation angle |
| 6 | Power rotation angle |
| 7 | 24 hours rotate (Hour hand as a 12-hour period) |
| 8 | Hour hand rotate shadow effect (with hour hand become a certain angle, superposed it to formation of shadow effect) |
| 9 | Minute hand rotate shadow effect (with hour hand become a certain angle, superposed it to formation of shadow effect) |
| 10 | Second hand rotate shadow effect (with hour hand become a certain angle, superposed it to formation of shadow effect) |
| 11 | * MonthDayhand rotation angle |
| 12 | * battery rotation angle |
| 13 | * Rotation Mode |
| 14 | * Tourbillon Effect Mode; BalanceHand |
| 20 | Day hand rotate relative to 31 days. |
| 101 | Steps Target hand rotate relative to target steps (UL only ?) |
| Array Index | Description |
|---|---|
| 1 | Numeric date, such as 2015-01-01. Using 11 pictures, the 1st image to the 10th image as numbers 0 to 9. The 11th as the date segmentation map. |
| 2 | Numeric month and date, such as 10-01. Using 11 pictures, the 1st image to the 10th image as digits 0 to 9. The 11th as the month and date segmentation map. |
| 3 | Month ( use 12 pictures point to 12 months, 1–12 ) |
| 4 | Date ( use 10 pictures, 0-9 ) |
| 5 | Week, 7 pictures, Sunday to Monday |
| 6 | Digital time, like 10:59 am. The 1st image to the 10th image configured 0-9. The 11th image configured segmentation map. The 12th image configured AM. The 13th image configured PM. If there is no AM and PM can not configure. The configured of this combination center point as the center point of numbers. If there is AM and PM, it will be automatically added to the digital rear. |
| 7 | Hours (use 10 pictures, 0-9) |
| 8 | Minute (use 10 pictures, 0-9) |
| 9 | second (use 10 pictures, 0-9) |
| 10 | Weather, fixed 15 pictures. Image sequence can see |
| 11 | Temperature, 12 pictures. The 1st image to the 10th image configured as digits 0 to 9. The 11thimage configured negative sign. The 12th image configured unit. |
| 12 | Step count, 5 digits. High as empty and then use special image. The 1st image to the 10th image configured as digits 0 to 9. The 11th image configured configured special image. |
| 13 | Last result of heart rate, 10 pictures, 0–9 |
| 14 | Power, 3 digits. High as empty and then use special image. The 1st image to the 10th image configured as digits 0 to 9. The 11th image configured configured special image. |
| 15 | The second hand of running image. Walked as a color and not walked as another color. Please use the ff0000,000000 to configure color. The front is light colors and the behind is the dark colors. Please check the Example 3 |
| 16 | Years (use 10 pictures, 0–9) |
| 17 | battery with circle (UL not supported) |
| 18 | Steps with circle (UL not supported) |
| 19 | Moon phase, 8 pictures, fixed sequence. Please check the picture sequence |
| 24 | Battery by image |
| 54 | Calorie, 4 digits. High as empty and then use special image. The 1st image to the 10th image configured as digits 0 to 9. The 11th image configured configured special image |
| 60 | Distance in the form xx.y |
| 69 | bluetooth on/off Two images, on and off |
| 70 | GPS on/off Two images, on and off |
| 71 | Wifi on/off Two images, on and off |
| 73 | silent mode on/off Two images, on and off |
| 75 | image slider |
| 80 | color switch static image |
| 81 | color switch hour rotation |
| 82 | color switch minute rotation |
| 83 | color switch second rotation |
| 97 | Text pedometer (UL not supported) |
| 98 | Text heartrate (UL not supported) |
| 99 | Rechargeable battery graphic. No need to configure the picture, as long as the coordinate position. |
| 100 | Touch circle defined using range. |
| 101 | Numeric date, such as 15-31-01. (YY MM DD) Using 11 pictures, the 1st image to the 10th image as numbers 0 to 9. The 11th as the date segmentation map. |
| 1001 | Same as 60 (UL only) |
| 1002 | Distance Unit (UL only) The 1st image is for kilometers, 2sd is for Miles |
| 1011 | Temperature Unit (UL only) The 1st image is for Celcius, 2sd is for Farenheit |
Weather image sequence Note:
-
Sunny Day 2. Daytime cloudy 3.Overcast 4. Fog 5. Drizzle 6. Showers 7. Thundershower
-
Heavy rain 9. Snow 10. Sleet 11. High temperature 12. Low temperature 13. Wind
-
Sunny in the night 15. Cloudy in the night
Image sequence description of moon phase:
-
Crescent 2. Waxing Crescent 3. First quarter moon 4. waxing gibbous moon
-
Full Moon 6. Waning gibbous moon 7. Last quarter moon 8. Waning Crescent
Example
Example 1:

Similar multi-gear dial. Angle of rotation and directions of each gear in different. You can use mulrotate, angle and direction to achieve a different direction and rotate angle of the gear.
Example 2:

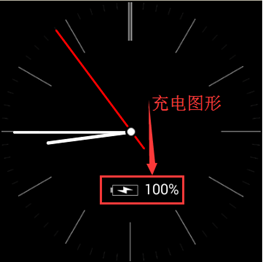
If needed charging display charging graphics, only need to configure the position and color. An array as 99.
Image do not need to be configured, it’s defined in the launcher.
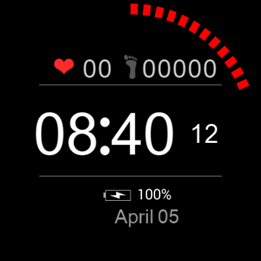
Example 3:

Peripheral red square is corresponding to the number of seconds. Though one second and add a red square.
Unnamed section
“direction” tag: The direction tag is a bit special. The clock_skin.xml file will be parsed from top to bottom. Once the ClockSkin engine finds a “direction” tag equal to 2, all the following values that need to be shown using a hand/needle (including the one just parsed) will be reversed and shown counter-clockwise. This will be maintained until the engine finds another “direction” equals 2 tag.
There are a few exceptions to this, so far the ones I (iscle) have found are: month hand, week-day hand. Adding a “direction” tag to those will lead to undefined behaviour (launcher-dependant).