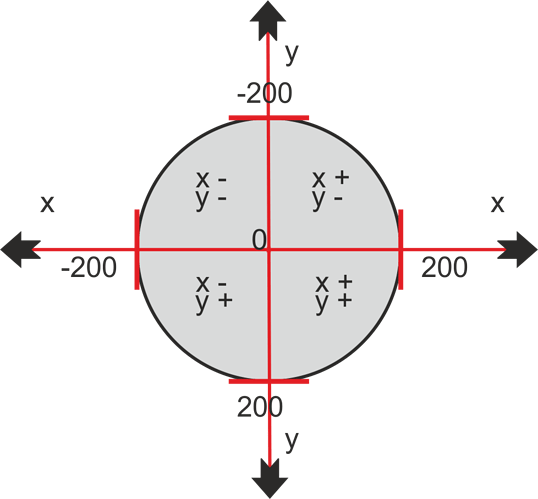
This is
the graphical coordinate diagram for arraytype 100. The circle is divided into four parts, and unlike WDF which starts from 0 to 400 from one edge to another, for array 100 the middle represents the coordinate “x 0” and "y 0 ". I hope it will be useful and not to be mistaken.