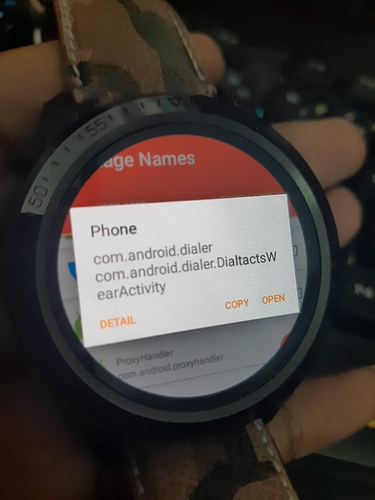
what is the package name of phone dialer?
<drawable>
<!--PHONE-->
<arraytype>100</arraytype>
<centerX>0</centerX>
<centerY>0</centerY>
<range>30</range>
<cls>com.android.dialer</cls>
<pkg>com.android.dialer.DialtactsWearActivity</pkg>
</drawable>
this didn’t work on my optimus pro
Have you read our tutorial ? You must get the package name from watch , not phone and must put them the right way round . Then it will work
Its the cls and pkg lines
2 Likes
Hey,watch with that. And yes I got the package name and class from the watch.
1 Like
Looks like you put the package where the class goes and vice versa.
1 Like
that worked thank you very much. I’m dumb.
1 Like
What is the package address for system power saving
If you cannot find in app on phone you will struggle to find this
has anyone implemented this?
Not as yet ( as far as i know )
I thought it is one of lifes biggest questions to be answered…
Actually found that in the meantime before your replied.
No probs . There are lots of interesting things in @Odin 's . Xml files when you look deep
Is it allowed to use others xml snippets
Learning from .xml files not a problem . Using other peoples images , faces etc without permission is a problem
3 Likes
Павел
June 22, 2020, 11:54pm
78
Hello and how to register a GIF?
in WFD (watchface designer):
create a new face
add a gif layer
select a .gif
export standard clockskin
edit clock_skin.xml:
<drawable>
<name>animated_image_1.xml</name>
<arraytype>62</arraytype>
<centerX>0</centerX>
<centerY>110</centerY>
</drawable>
<drawable>
<name>animated_image_1.xml</name>
<arraytype>62</arraytype>
<centerX>0</centerX>
<centerY>110</centerY>
</drawable>
<drawable>
<name>animated_image_1.xml</name>
<framerate>10.00000000000000</framerate>
<centerX>0</centerX>
<centerY>110</centerY>
</drawable>
This is an example. you can change X Y and frames per second
1 Like
I did some tests with the framerate a few days ago. I couldn’t notice any effect.
2 Likes
Same here . Framerate stayed the same as original .gif
1 Like